Introduction
MEAN is a free and open-source JavaScript software stack for building dynamic websites and web applications or we can say that MEAN stack is a collection of JavaScript-based technologies used to develop web applications. MEAN is an acronym for MongoDB, ExpressJS, AngularJS, and Node.js. From client to server to database, MEAN is full-stack JavaScript.
M = MongoDB, a popular database manager which implements a NoSQL structure.
E = Express.js, a framework that supports and is used to host Node.js projects.
A = Angular.js, yet another framework for building apps. It builds upon the classic HTML framework style and extends it to web apps
N = Node.js, the crowning glory. This is a runtime environment, which runs server-side web applications, i.e. it works on the back-end, away from the user’s eyes to fetch relevant data or perform operations on the same.
MongoDB offers a more flexible, accommodating layer for storing data. Node.js provides a better nexus for running your server, while Express.js helps to standardize how you build your websites. On the client-side, AngularJS provides a clean way of adding interactive functions and AJAX-driven rich components. The amalgamation of all makes a clean, coherent mechanism for moving data from the user to the disk farm and back again.
Features Of MEAN Stack Architecture
One of the most important benefits of all is that it lets the developer write the entire code in JavaScript; from client to server. This is a blessing for the JavaScript developers who have invested their time and money in learning JavaScript for client-side tasks.
It supports the MVC (Model View Controller) architecture.
The MEAN components are open source; in other words, the stack gets updated regularly. In addition to this, it is easy to use, flexible to understand, and moreover assists the developers to customize as per the requirements.
A massive module library of node.js and the use of JSON to transfer the data are a few other features of MEAN.
Not just the start-ups and SMBs but also big companies like Walmart, PayPal, Yahoo, Netflix, Uber, LinkedIn, etc. have also shifted to Node.js
Use Cases of MEAN
Because of its enhanced scalable and handling capacity of concurrent users, it is much more favored for developing cloud-native applications. Though MEAN stack is not ideal for every application, there are other uses where it easily offsets. AngularJS helps to develop SPAs (single-page applications) which normally include all the information or functionalities for the user on a single page. The most common examples are as follows:
- Calendars
- Expense Tracking
- Mapping & location tracking
- News
MEAN Stack Architecture
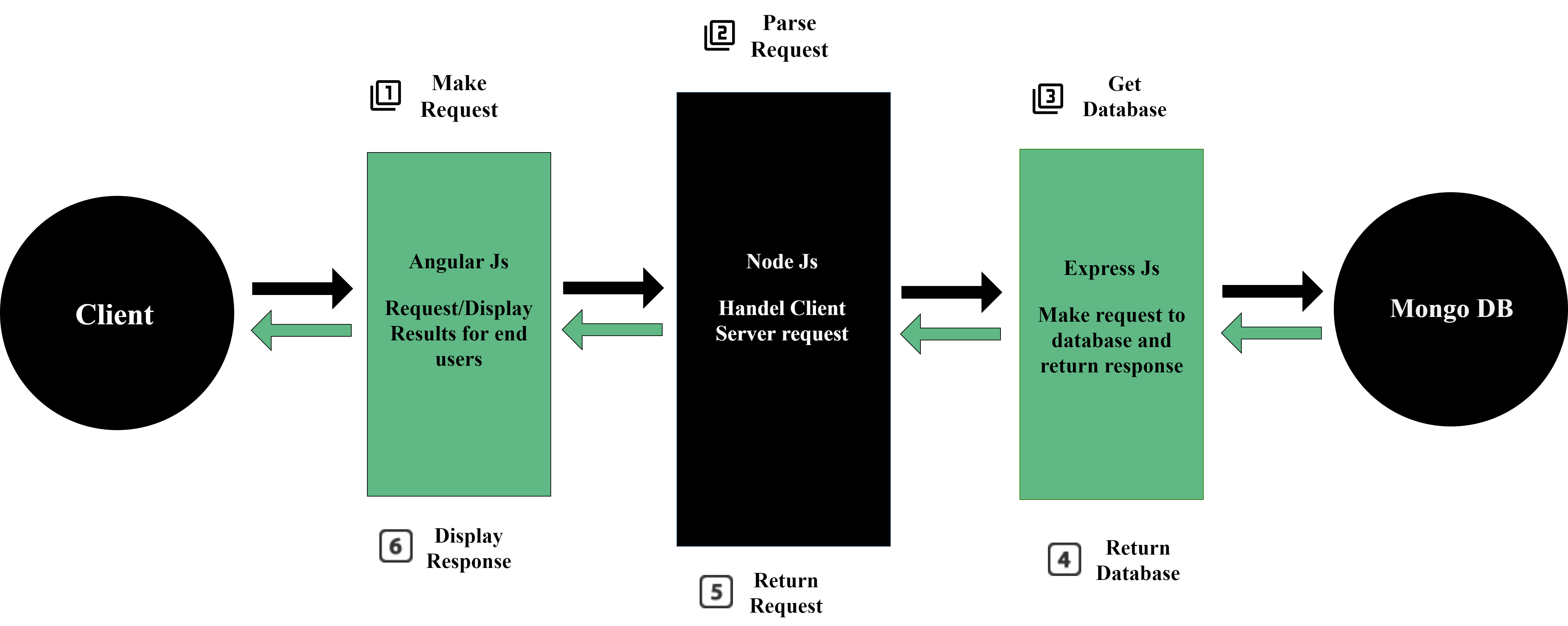
MEAN is a free and open-source JavaScript software stack for building dynamic websites and web apps. It is effortless & easy to use for both the back-end and front-end. In other technologies, there are different languages used for front and back-end but MEAN is written in one language for both server-side and client-side execution. The working of the MEAN Stack is explained below in the figure properly.

MEAN Stack Architecture Explanation
- When the client makes any request it is firstly processed by the AngularJS. AngularJS is a client-side language in JavaScript.
- After that, the request enters phase 2 which is NodeJS. NodeJS is a server-side language in JavaScript.
- In phase 3, which is ExpressJS makes the request to the database.
- MongoDB retrieves the data & returns the response back to the ExpressJS.
- Then ExpressJS sends a response back to the NodeJS and then NodeJS forwards it to the AngularJS to display the result.
AngularJS (Client-Side)
AngularJS is a structural framework for dynamic web apps. It lets you use HTML as your template language and allows you to extend HTML syntax to express your application’s components clearly and succinctly. AngularJS data binding and dependency injection eliminate much of the code you currently have to write. And it all happens within the browser, making it an ideal partner with any server technology.
- AngularJS is a browser-independent powerful JavaScript-based data binding UI framework to create RICH Internet Application(RIA).
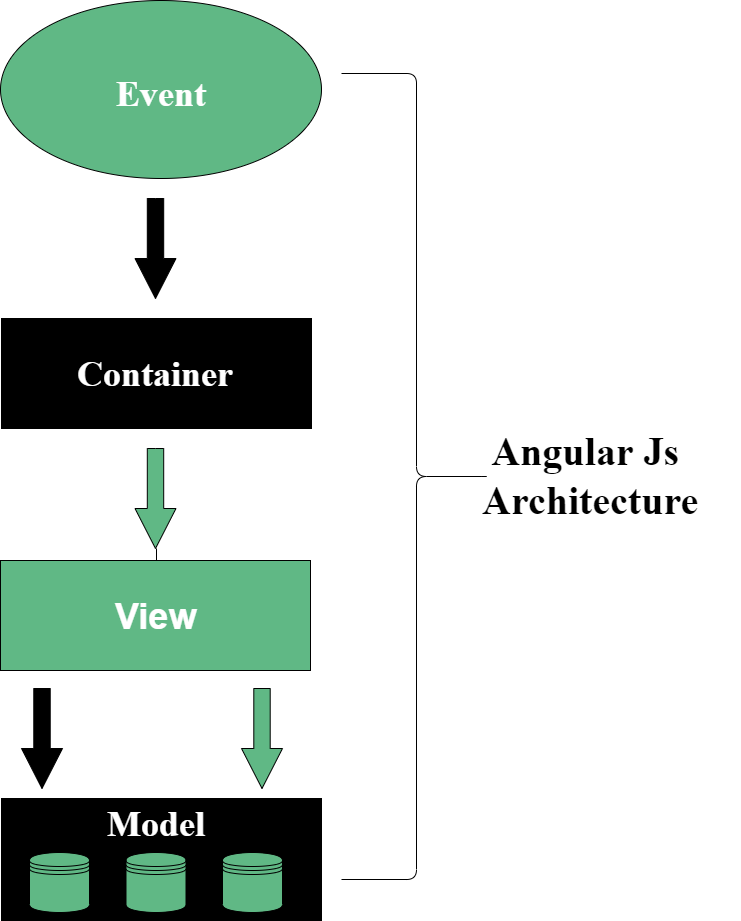
- It provides developers with options to write a client-side application (using JavaScript) in a clean MVC (Model View Controller)
- An open-source, completely free, and used by thousands of developers around the world. It is licensed under the Apache License version 2.0.

1) Model
It is the lowest level of pattern responsible for maintaining data.
The model is responsible for managing application data. It responds to the request from view and to the instructions from the controller to update itself.
2) View
It is responsible for displaying all or a portion of data to the user.
A presentation of data in a particular format is triggered by the controller’s decision to present the data. They are script-based template systems such as JSP, ASP, and PHP and are very easy to integrate with AJAX technology.
3) Controller
It is a software Code that controls the interactions between the Model and View.
The controller responds to user input and performs interactions on the data model objects. The controller receives input, validates it, and then performs business operations that modify the state of the data model.
NodeJS (Server Side)
Node.js is a server-side platform built on Chrome’s JavaScript runtime to easily build fast and scalable network applications. Node.js uses an event-driven, non-blocking I/O model that makes it lightweight and efficient, hence, perfect for data-intensive real-time applications that run across distributed devices.
1) Asynchronous and Event-Driven
All APIs of the Node.js library is asynchronous, that is, non-blocking. It essentially means a Node.js-based server never waits for an API to return data. The server moves to the next API after calling it and a notification mechanism of Events of Node.js helps the server to get a response from the previous API call.
2) Very Fast
Being built on Google Chrome’s V8 JavaScript Engine, the Node.js library is very fast in code execution. Moreover, with its runtime feature, one can easily build scalable and secure web apps.
3) Single-Threaded but Highly Scalable
Node.js uses a single-threaded model with event looping. The event mechanism helps the server to respond in a non-blocking way and makes the server highly scalable as opposed to traditional servers which create limited threads to handle requests. Node.js uses a single-threaded program and the same program can provide service to a much larger number of requests than traditional servers like Apache HTTP Server.
4) Buffering
A stream of data can be classified as the movement of the data from one point to another with a function of either processing or reading it and making decisions accordingly. Depending upon the flow of data through a stream either the process will consume the data faster and needs to wait for the excess data or if it is slower then it needs to wait for additional data to arrive before it is sent out for processing. Whichever the scenario, the waiting area is the ‘Buffer’. Node.js does not hold the control over the speed, time of data arrival or the speed of the stream however, it can only act on the time to send out the data.
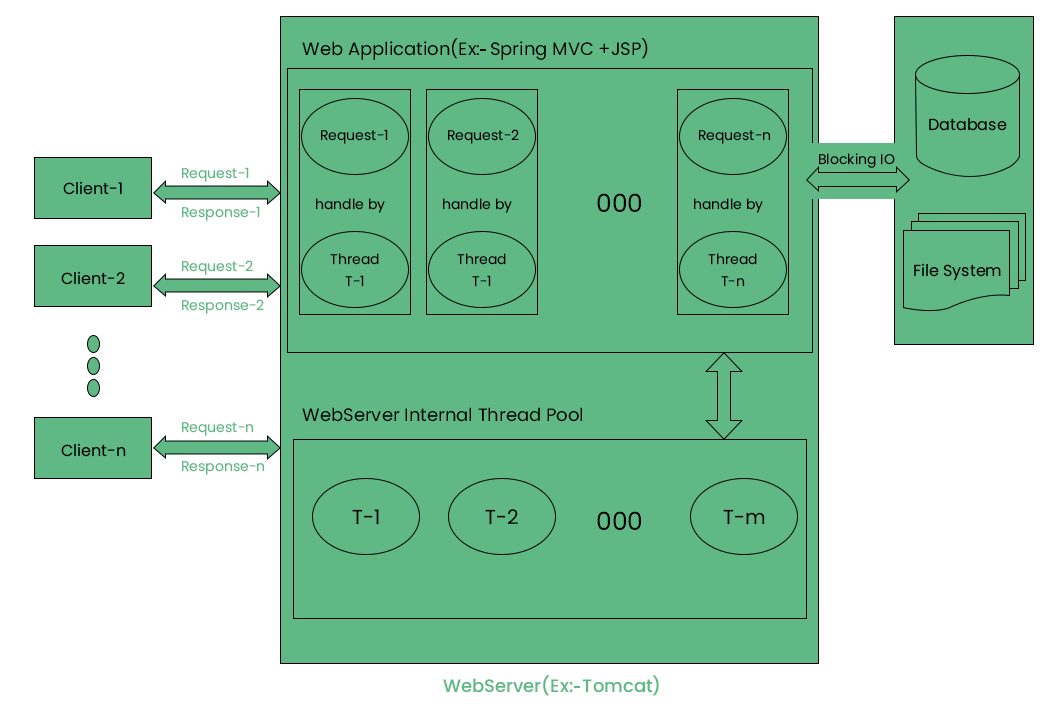
Threading
Node.js operates on a single thread, using non-blocking I/O calls, allowing it to support tens of thousands of concurrent connections without incurring the cost of thread context switching. The design of sharing a single thread between all the requests that use the observer pattern is intended for building highly concurrent applications, where any function performing I/O must use a callback. In order to accommodate the single-threaded event loop, Node.js utilizes the libuv library which in turn uses a fixed-sized thread pool that is responsible for some of the non-blocking asynchronous I/O operations.

Architecture Description
- Here “n” number of Clients Send a request to the Web Server. Let us assume they are accessing our Web Application concurrently.
- Let us assume, our Clients Are Client-1, Client-2…, and Client-n.
- Web Server internally maintains a Limited Thread pool. Let us assume the “m” number of Threads in the Thread pool.
- Web Server receives those requests one by one.
- Web Server pickup Client-1 Request-1, Pickup one Thread T-1 from the Thread pool and assign this request to Thread T-1
- Thread T-1 reads Client-1 Request-1 and processes it
- Client-1 Request-1 does not require any Blocking IO Operations
- Thread T-1 does the necessary steps and prepares Response-1 and sends it back to the Server
- Web Server in-turn sends this Response-1 to the Client-1
- Web Server pickup another Client-2 Request-2, Pickup one Thread T-2 from Thread pool and assign this request to Thread T-2
- Thread T-2 reads Client-1 Request-2 and processes it
- Client-1 Request-2 does not require any Blocking IO Operations
- Thread T-2 does necessary steps and prepares Response-2 and sends it back to the Server
- Web Server in-turn sends this Response-2 to the Client-2
- Web Server pickups another Client-n Request-n, Pickup one Thread T-n from the Thread pool and assign this request to Thread T-n
- Thread T-n reads Client-n Request-n and processes it
- Client-n Request-n requires heavy Blocking IO and computation Operations
- Thread T-n takes more time to interact with external systems, does necessary steps and prepares Response-n, and send it back to the Server
- Web Server in-turn sends this Response-n to the Client-n
- Web Server pickup Client-1 Request-1, Pickup one Thread T-1 from the Thread pool and assign this request to Thread T-1
If “n” is greater than “m” (Most of the time, it’s true), then the server assigns Threads to Client Requests up to available Threads. After all m Threads are utilized, then the remaining Client’s Request should wait in the Queue until some of the busy Threads finish their Request-Processing Job and are free to pick up the next Request. If those threads are busy with Blocking IO Tasks (For example, interacting with the database, file system, JMS Queue, external services, etc.) for a longer time, then the remaining clients should wait a long time.
- Once Threads are free in Thread Pool and available for the next tasks, the Server picks up those threads and assigns them to remain Client Requests.
- Each Thread utilizes many resources like memory etc. So before going to those Threads from the busy state to waiting for the state, they should release all acquired resources
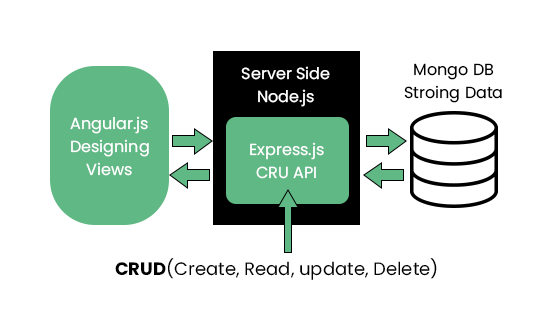
ExpressJS
Express provides a minimal interface for us to build our applications. Provides absolutely necessary tools to build our app with flexibility. There are numerous modules available on npm for express, which can be directly plugged into an express. Database integration, template engines, and basic multiple routing can be performed. It not only helps middleware to respond to HTTP requests but also helps to dynamically render HTML pages by passing arguments to templates.
Unlike its competitors like Rails and Django, which have an opinionated way of building applications, express has no “best way” to do something. It is very flexible and pluggable.

Architecture Description
When the user sends a request through AngularJS then that request is firstly accessed by the NodeJS. Threading is done in the NodeJS and then it is sent to the ExpressJS to Create, Read, Update and Delete the API for the request. ExpressJS hosts the website for NodeJS. Both NodeJS and ExpressJS are server-side languages. After CURD, the API data is retrieved from MongoDB and then send to the User.
- Create (POST) – Make something
- Read (GET)_- Get something
- Update (PUT) – Change something
- Delete (DELETE)- Remove something
MongoDB
MongoDB (from humongous) is a free and open-source, cross-platform document-oriented database program. Classified as a NoSQL database program, MongoDB uses JSON-like documents with schemas. MongoDB is the database for today’s applications, enabling you to:
- Leverage data and technology to maximize competitive advantage
- Reduce risk for mission-critical deployments
- Accelerate time-to-value
- A drastic reduction in the total cost of ownership
We can build applications using MongoDB databases without using traditional database relations (MYSQL). MongoDB features are below.
1) Fast, Iterative Development
A flexible data model coupled with dynamic schema and idiomatic drivers make it fast for developers to build and evolve applications.
2) Flexible Data Model
MongoDB’s document data model makes it easy for you to store and combine data of any structure, without giving up sophisticated validation rules, data access, and rich indexing functionality.
3) Multi-Datacentre Scalability
As your deployments grow in terms of data volume and throughput, MongoDB scales easily with no downtime, and without changing your application.
4) Integrated Feature Set
Analytics and data visualization, text search, graph processing, geospatial, in-memory performance, and global replication allow you to deliver a wide variety of real-time applications on one technology, reliably and securely.
5) Lower TCO
Application development teams are more productive when they use MongoDB. Single click management MEANs operations teams are as well. MongoDB runs on commodity hardware which in turn dramatically reduces the cost.

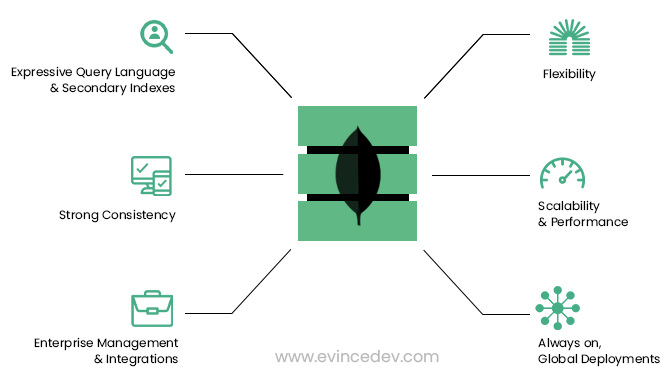
Architecture Description
1) Expressive query language & Secondary Indexes
Users should be able to access and manipulate their data in sophisticated ways to support both operational and analytical applications. Indexes play a critical role in providing efficient access to data, supported natively by the database rather than maintained in application code.
2) Strong consistency
Applications should be able to immediately read what has been written to the database. It is much more complex to build applications around an eventually consistent model, imposing significant work on the developer, even for the most sophisticated engineering teams.
3) Enterprise Management and Integrations
Databases are just one piece of application infrastructure and need to fit seamlessly into the enterprise IT stack. Organizations need a database that can be secured, monitored, automated, and integrated with their existing technology infrastructure, processes, and staff including operations teams, DBAs, and data analysts.
However, modern applications impose requirements not addressed by relational databases, and this has driven the development of NoSQL (non SQL”, “non-relational” or “not only SQL) databases which offer:
4) Flexible Data Model
NoSQL databases emerged to address the requirements for the data we see dominating modern applications. Whether a document, graph, key-value, or wide-column, all of them offer a flexible data model, making it easy to store and combine data of any structure and allow dynamic modification of the schema without downtime or performance impact.
5) Scalability and Performance
NoSQL databases were all built with a focus on scalability, so they all include some form of shading or partitioning. This allows the database to scale out on commodity hardware deployed on-premises or in the cloud, enabling almost unlimited growth with higher throughput and lower latency than relational databases.
6) Always-On Global Deployments
NoSQL databases are designed for highly available systems that provide a consistent, high-quality experience for users all over the world. They are designed to run across many nodes, including
replication to automatically synchronize data across servers, racks, and data centers.
Features of MongoDB
In MongoDB, data represents a collection of JSON documents.
MongoDB’s querying is object-oriented, which means you can pass MongoDB a document explaining what you are querying. MongoDB doesn’t support joints, however, it does support multi-dimensional data types like other documents and arrays.
MongoDB, you will only have one array of comments and one collection of posts within a post
One of the best things about MongoDB is that you are not responsible for defining the schema
Server Requirements
Below is the ideal configuration for MEAN Stack.
- MEAN Version 4.4-0 (64-bit).
Download MEAN the latest Version from
https://bitnami.com/redirect/to/147451/bitnami-meanstack-3.4.4-0-windows-x64-installer.exe
- AngularJS Version: 6.4. Download AngularJS’s latest Version https://angularjs.org/
- NodeJS Version 1.1 npm(Node Package Manager) 3.10.3. Download NodeJS’s latest Version from https://nodejs.org/dist/v8.1.1/node-v8.1.1-x64.msi
- ExpressJS Version 15.3.
- MongoDB Manual Version 4.5 Download MongoDB latest Version from
Installation for MEAN Stack
- NodeJS – Download and Install Node.js, node school has free node tutorials to get you started.
Download NodeJS’s latest Version from https://nodejs.org/dist/v8.1.1/node-v8.1.1-x64.msi
- MongoDB – Follow the great tutorial from the mongo dB site – “Install MongoDB On Windows” Download MongoDB’s latest Version from https://www.mongodb.com/dr/fastdl.mongodb.org/win32/mongodb-win32-x86_64-2008plus-ssl- 4.5-signed.msi/download
- Git – The easiest way to install Git and then run the rest of the commands through the Git bash application (via command prompt) is by downloading and installing Git for Windows Download Git latest Version
https://Git-scm.com/download/win
Technology
- MEAN Stack (MEAN Stack developers):
- UI: Angular JS, Bootstrap, HTML 5, CSS 3, JS, JSON, jQuery
- Platform: MiddleWare & Server
- Server Side: Express, Common JS, Node JS, RESTAPI
- Database: Mongo DB
- Environment Framework and Testing Framework: Chai, Protractor, Mocha
- Build Tool: Gulp
- Front-End: Yeoman
- Text Editor: Atom
Download Atom Latest Version from https://atom.io/download/windows_x64
Conclusion
As we have seen above, it is quite clear that the MEAN Stack technology is a boon to developers. It presents numerous opportunities in terms of building next-gen web apps. For your next project, if you wish to leverage the power of MEAN technology to create scalable & dynamic web apps, then you can hire our expert MEAN stack developers. At EvinceDev, we specialize in building top-end web & mobile applications with a 97% project success ratio.
At this point, we hope that you have got the in-depth know-how of MEAN Stack Architecture. Let us go ahead and give you the first-hand approach to MEAN Stack technology and its implications from the business point of view in our next blog. The article will provide you with a brief on how a business can leverage growth by building a full-stack modern web application. Click here to know more.